
LINE着せかえでリジェクトされちゃった!
LINEクリエーターズマーケットで着せかえの審査が始まりましたね~。私自身も早速リジェクトされたので(笑)リジェクトされないように、ミスしたポイントをメモしておきます。
2016年5月7日現在の情報です。LINEクリエーターズマーケット内のお知らせで更新される場合もあるので最新情報はご自身で確認してくださいね。よろしくお願いいたします。
目次
スプラッシュ画像(a_23.pngとa_24.png)から先に
スプラッシュ画像とは、アプリを起動したときに見ることの出来る画像です。
LINE着せかえでは、どうやらこのスプラッシュ画像とメイン画像3枚(ios_thumbnail.png、android_thumbnail.png、store_thumbnail.png)は基本同じデザインのようです。
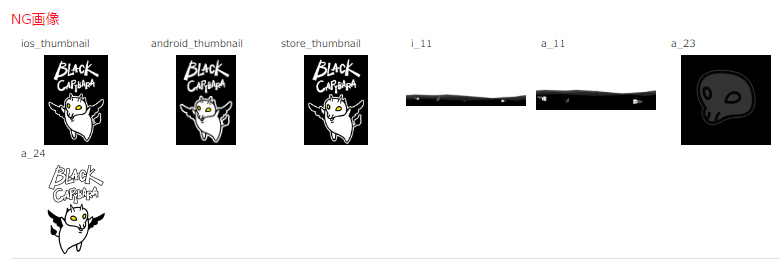
下記、実際にリジェクトされたキャプチャー画像です。

メイン画像3枚(ios_thumbnail.png、android_thumbnail.png、store_thumbnail.png)もリジェクトされているのは、スプラッシュ画像がメイン画像に比べて左右反転しているうえに、スプラッシュの背景にメイン画像にはない模様が透かしで入っているからのようです。
リジェクト理由
- 1、スプラッシュ画像とメイン画像は同じデザイン。反転しない。(a_23、a_24、ios_thumbnail.png、android_thumbnail.png、store_thumbnail.png)
- 2、Andoroid(a_11.png)のメニュー背景は透過しない。
- 3、iosの(i_11.png)が透過するのは高さ100~150pxのみ。
メイン画像3枚ははスプラッシュを元にリサイズ
メイン画像はそれぞれサイズが違います
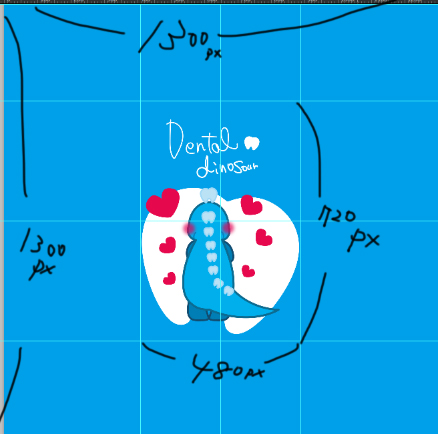
スプラッシュ画像は背景の画像a_23が(W 1300 × H 1300)、ロゴとイラストがa_24(W 480 x H 720)です。メイン画像に比べ一回り大きいのでこちらでデザインを決めて、メイン画像に小さくリサイズします。
下記のようにスプラッシュ画像をべースにします。a_23を元に中央にa_24を配置できるようにして、あとはメイン画像にリサイズすると簡単に済みます。

- ios_thumbnail.png・・・W 200 × H 284
- android_thumbnail.png・・・W 136 × H 202
- store_thumbnail.png・・・W 198 × H 278
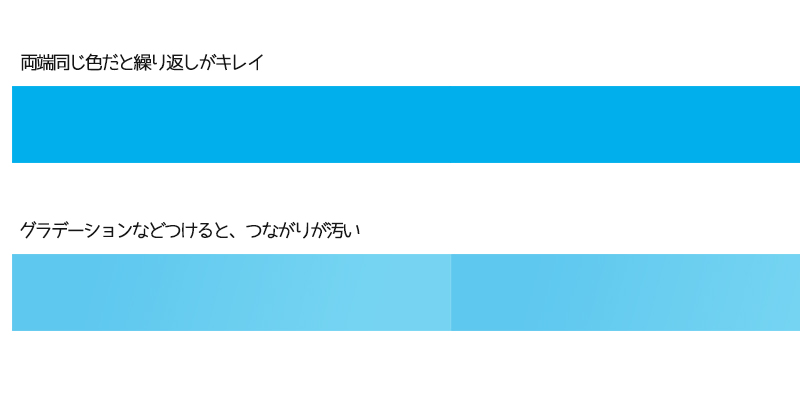
andoroidのa_11.pngは透過しない
これはiphoneの方はメニューの背景画像が一部透過(全体の高さが150pxのうち、100~150pxの間のみ透過可能)できるのですが、Andoroidはできません。Andoroidは左と右が繋がるので、リピートできるようにしましょう!

まとめ
- 1、スプラッシュ画像とメイン画像は同じデザインにする
- 2、スプラッシュ画像から作るとサイズが大きいので作りやすい
- 3、Andoroidはメニュー背景透かし不可。両端がつながるように。
おまけ
着せかえはまだですがLINEのスタンプ発売しています。よかったら見に来てください。
最新記事 by 嫁の方 (全て見る)
- Windows 子どももできる!動画編集可能なパソコンの作り方 - 2021年8月30日
- 2021お盆や長期休暇にオススメの王道!無料漫画 - 2021年7月28日
- バイオハザード8は怖くないのか?今までホラー苦手だった人は購入するのか!? - 2021年5月22日
- Jimdoでリニューアル後効果が出やすいサイトまとめ - 2021年5月16日










