2016年の記事です。少し内容が古い可能性がございますのでご了承ください。
LINEのPNGアニメーション
こんにちは~~

LINEでクリエーター枠のアニメーションスタンプ(PNGアニメーション)が販売開始しました!
一通り作り方が書いてあるページはあるものの、実際のツール(IllustratorからAnimateまで)の使い方などがあまりないようなので、審査も無事に通ったので公開いたします。以前のものより…
記事を楽しくしました

Illustratorで描いたベクターの素材をanimate ccで簡単に動かす!までをやってみたいと思います。
実際のアニメーションスタンプが、どれくらいヌルっと動くかは下記をご覧ください。
それでは制作、レッツゴー!

※上記は販売中の
白いカピバラ cool white ぬるぬる
眉間にシワ鳥2 ドコドコドン!
PNGアニメーションを作るために用意する環境
目次
- Adobe Illustrator CC
- Adobe Animate CC
- 3. PNG 圧縮ツール(非可逆圧縮)
- 4. PNG Assembler 2.9など
Adobe Illustrator、AnimateはCreative Cloudで月に5000円?ぐらいだったと思います。書き出したイラストの容量削減のために、Tiny PNGなども使えます。
PNG AssemblerはFlashで書き出したPNG画像を、PNGアニメーション(APNG)にするために一つにまとめるツールです。こちらもご用意ください。
※作成ツールはアップデートが頻繁にあります。またLINE側でもレギュレーションが変わることも多々ございますので、大変申し訳ないですが自己責任でお願いいたします。リジェクトを踏まえて公開目標日がある場合は、早めに制作にお取りかかりください。
※3,4辺りは他のサイトでも載っているので、ここでは省きます。Illustrator → Animate の書き出しになります。
Adobe Illustrator CC で描いてみよう
今回は『通り過ぎてきたUFOがハートを落としいく』というテーマで、UFOまでを説明します


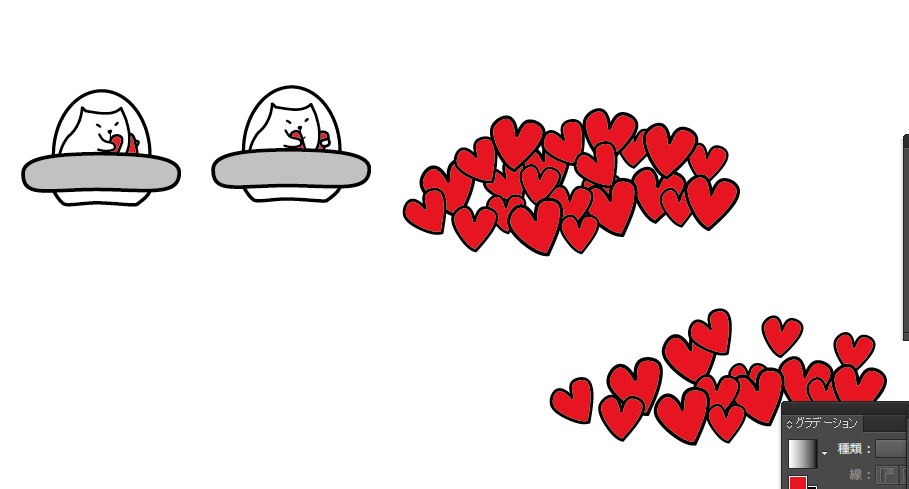
先ずはペンツールなどで好きなイラストを描き上げましょう。今回はレーバーを押したときにハートを落としたいので・・・
- 1. レーバーが通常の状態のイラスト
- 2. レバーを押し込んだ時のイラスト
- 3. 落とすハートの山
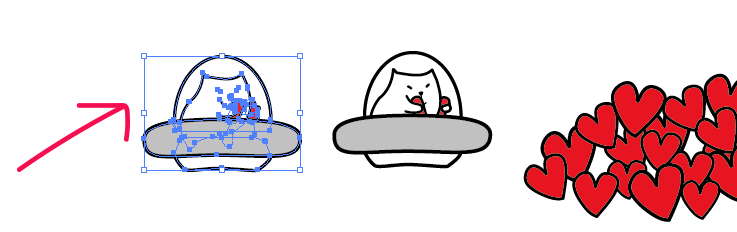
を用意します。Animateに慣れてきたら下記のような感じでパーツ別に切り離して動かすと楽ちんです。

描いたイラストをAnimateでコマアニメにするので、一番左からコピーしていきます。

Adobe Animateで動かそう!
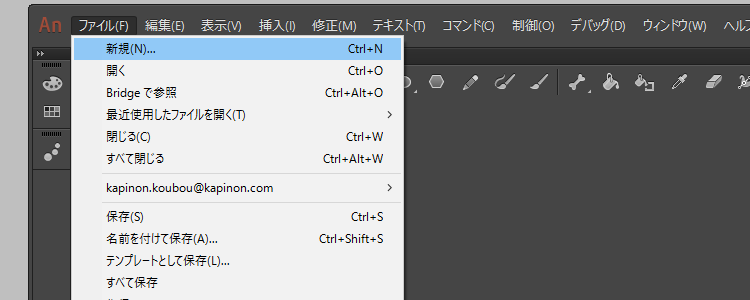
①. まずはAnimateで新規ファイルを開きます

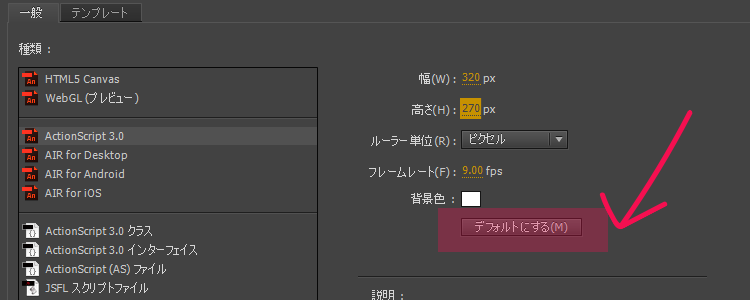
②. ステージを作ります
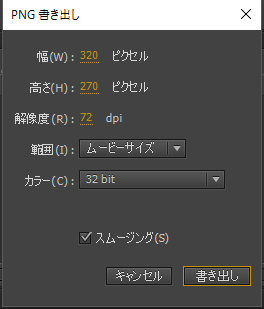
下記のようにLINEのレギュレーションに合わせたサイズにします。最大320×270なのでこれで作成します。
また、最後のデフォルトにするをクリックしておくと、次から新規ファイルがそのサイズになるので非常に便利です。

FPSというのは1秒間にイラストを何枚動かすか、ということなので、ちょっとゆっくり目ですが【9】としておいてください。
あまり多く動かしても、LINEでは最大1秒で20枚までなのでこんな感じでよいと思います。動きが遅すぎてやりにくい方は、FPSを増やしてPNGシーケンスとして書き出した画像を削る方法もあります。
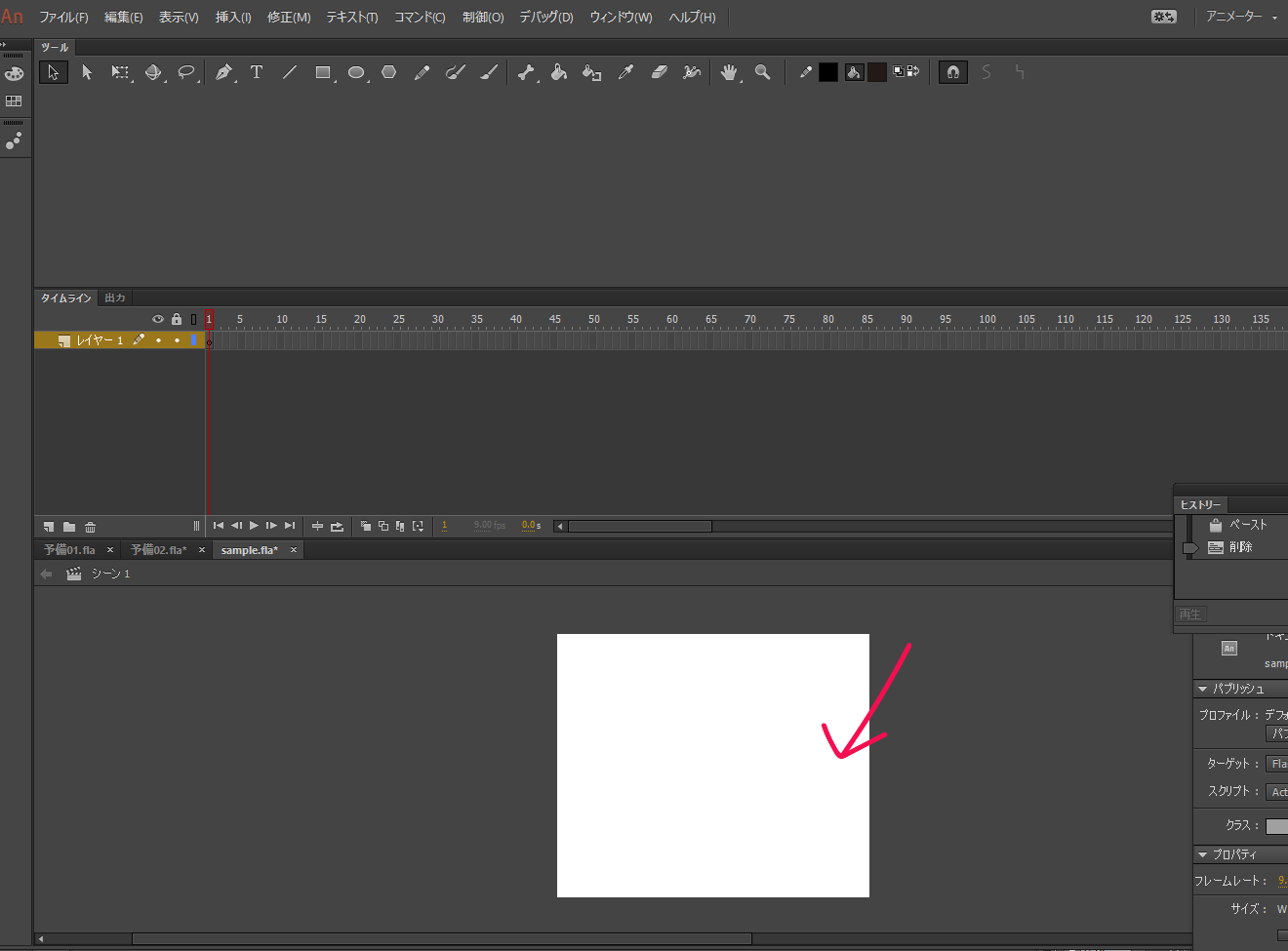
③. 成功すると下記のようになっています

モニターのタイプが違う・・・となっていたら、ウィンドウ→ワークスペース→アニメーターとしてください。
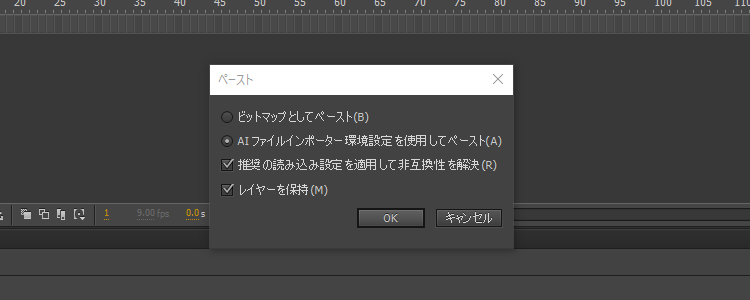
④. 次は先ほどコピーしたイラストを白いステージに貼り付けます
下記のようになります。

⑤. コピーしたイラストを動かすためにシンボルにします
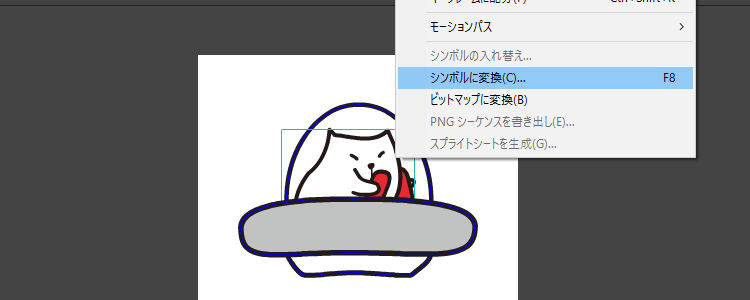
この時、貼り付けた全てを選択できてない事もあるのでctrl+A(全て選択)→して右クリック、シンボルに変換します

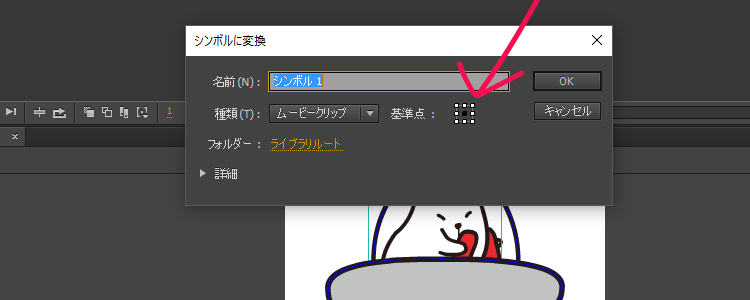
⑥. シンボルに変換します

画像の矢印の場所にある基準点はデフォルトではずれているかもしれません。真ん中にしておいてください。クリックするとずらせます。名前はなんでもよいです。
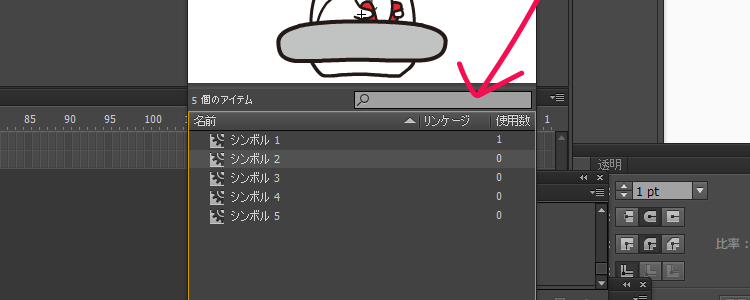
シンボルの作る方法は、上のツールバーから挿入→新規シンボル→直接コピーなどでもできます。
こうしてアニメーションの数だけイラストをシンボル化していきます。基準点の機能についてはここでは省きます。

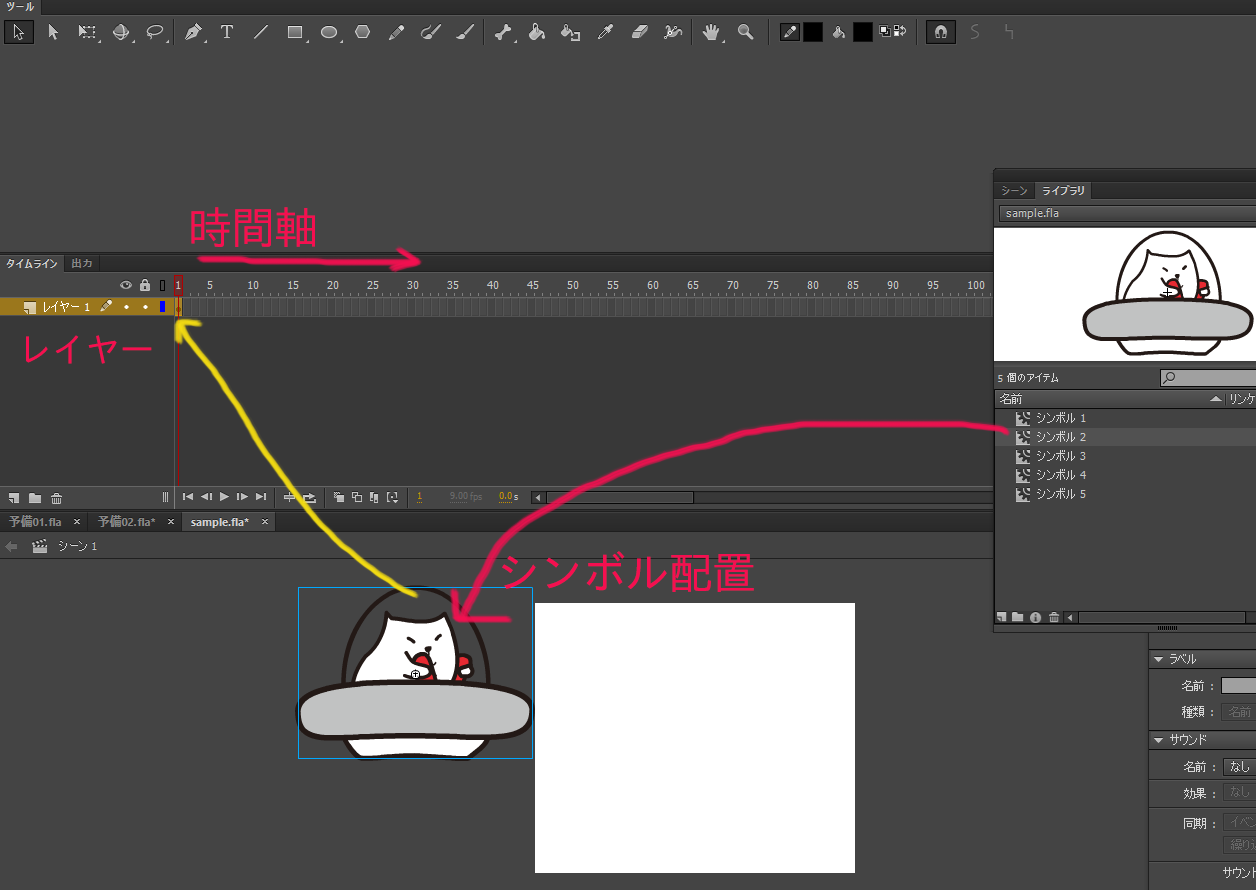
⑦. 左から右に移動するUFOを作ってみます
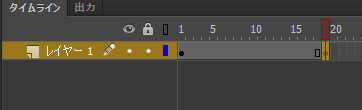
ライブラリからシンボルをステージに配置すると、レイヤーに黒い点が入ります。

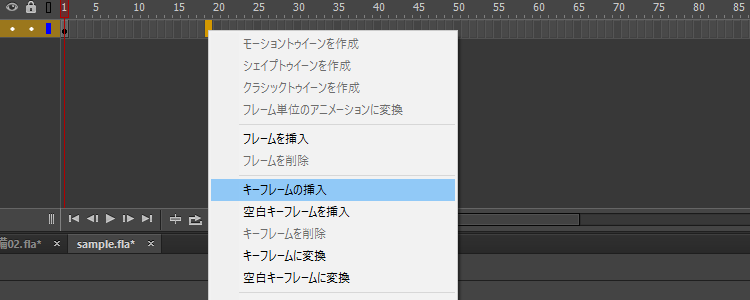
⑧. タイムライン(時間軸)の19コマめをクリックして右クリック→キーフレームの挿入を選択します

下記のようになったらOK

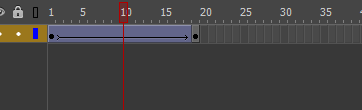
タイムライン(時間軸)の中で、右クリック→クラシックトゥイーンを選択。タイムラインが紫になったら正解

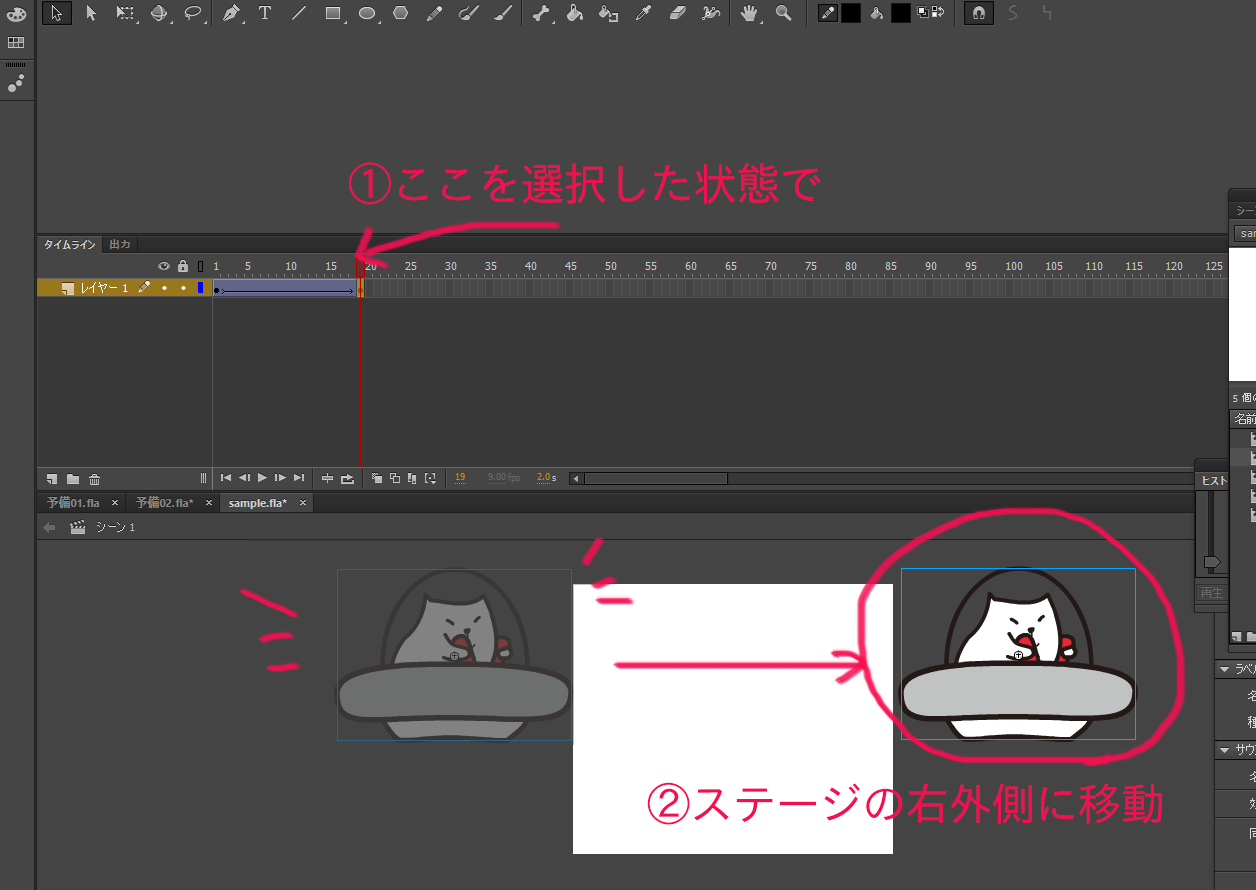
⑨. 19コマめを選択した状態で、イラストをステージの右外に移動します

⑩. ステージを一度クリックしてctrlを押しながらEnterを押す
下記のようにUFOが動いたらOKです。この⑤~⑩を繰り返してアニメーションを作っていきます。
⑪. PNGシーケンスで書き出す
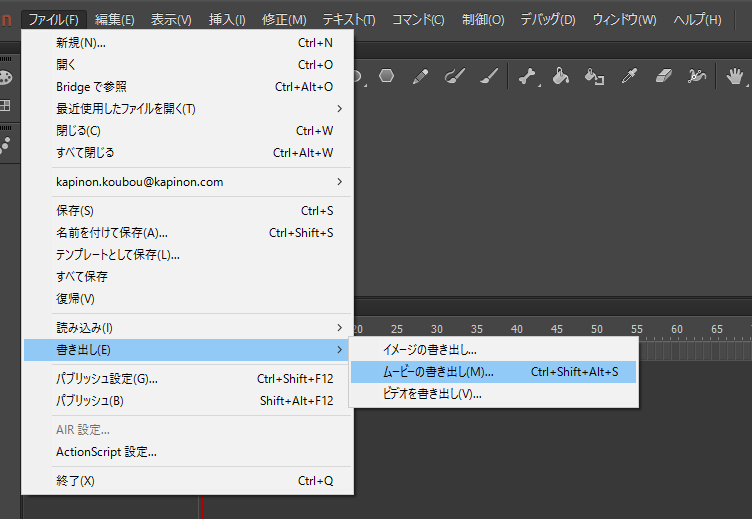
ファイル→書き出し→ムービーの書き出しでPNGシーケンスとして複数書き出します


これを繰り返してアニメーションを作っていく感じです。
慣れてくると少ないパーツで滑らかなイラストを書き出せます。animateではいろんなやり方があるので是非試してみてください。
どれくらい滑らかになるの?
滑らかになったから売れる!とは限らないですが(笑)上記のやり方で作ったスタンプはこちらです。コマが少なくなるのと動きが不自然にならないので楽になりますよ~。良かったら見に来てください(^^)/
お願いします


うございました!
では、また~~♪お仕事がんばりましょう。
販売中LINEのPNGアニメーション
ご連絡
最新記事 by 嫁の方 (全て見る)
- Windows 子どももできる!動画編集可能なパソコンの作り方 - 2021年8月30日
- 2021お盆や長期休暇にオススメの王道!無料漫画 - 2021年7月28日
- バイオハザード8は怖くないのか?今までホラー苦手だった人は購入するのか!? - 2021年5月22日
- Jimdoでリニューアル後効果が出やすいサイトまとめ - 2021年5月16日









