よくtwitterでみるgifアニメーションでタップすると停止する投稿の作り方は?
これって、どうやって作ってるんだろうと思ったのですがとっても単純。Twitterは、gifアニメをアップロードすると自動的にクリックやタップした場所で停止する仕様なのです。
そう、Photoshopでサクッと作れますよ~!
詳しく書いているサイトがなかったのでメモ代わりに書いておきます。
運が良ければ石油王が5000兆円くれます。 pic.twitter.com/taXSIupOO7
— エスターク嫁📷🍃 (@esturk_yome) 2018年9月12日
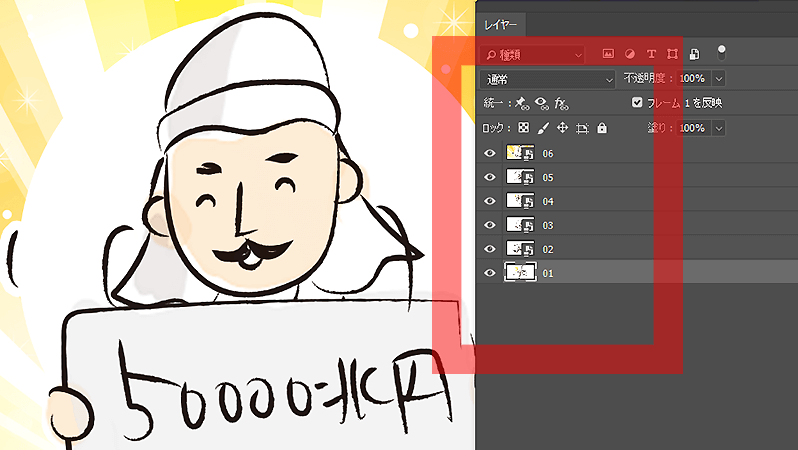
1.photoshopのレイヤーにアニメーションしたい画像をおきます
絵を描いたらアニメーションしたい枚数だけレイヤーを作ります。このレイヤーがgifアニメーション1コマのアニメーションになります。

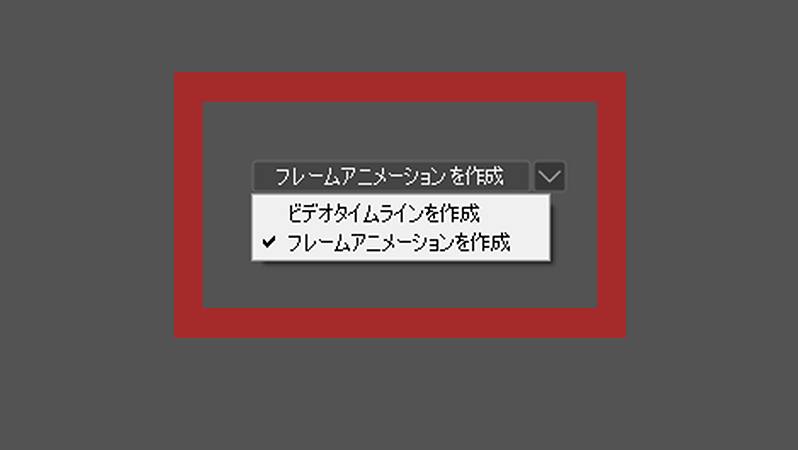
2.ウィンドウ→タイムライン→「フレームアニメーション」を選択
上部のメニューより、ウィンドウ→タイムライン→フレームアニメーションを選択してください。プルダウンをクリックすると出てきますよ。

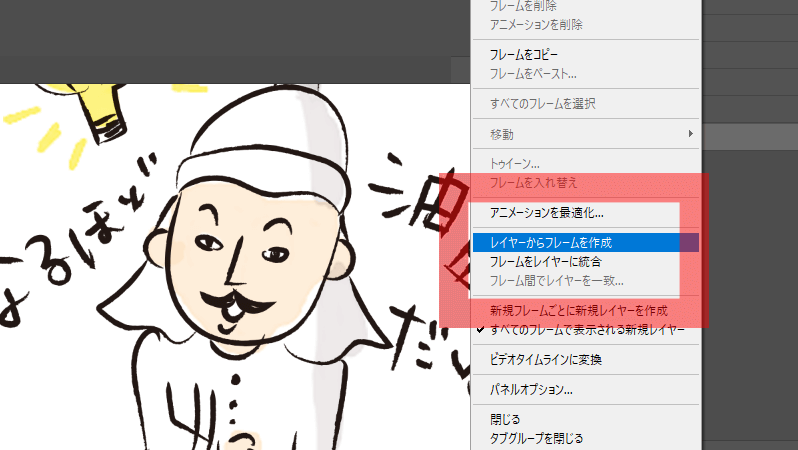
3.タイムラインの右上の3本線のメニュー表示→「レイヤーからフレームを作成」を選択
これで、レイヤーが1コマのアニメーションになります。

4.最後にファイル→web用に保存(書き出し)→gifで保存
書き出した時点では、下記のようにただループしているだけで、クリックしてもなにも止まりません。

5.Twitterにアップロードします
運が良ければ石油王が50000兆円(5000兆円と間違えました笑)くれるくじ引きの出来上がり!
運が良ければ石油王が5000兆円くれます。 pic.twitter.com/taXSIupOO7
— エスターク嫁📷🍃 (@esturk_yome) 2018年9月12日
なかなか捕まらない鳥。 pic.twitter.com/slPoNiqR1S
— エスターク嫁📷🍃 (@esturk_yome) 2018年9月13日
石油王のスタンプ他変なラインスタンプはこちら

The following two tabs change content below.


最新記事 by 嫁の方 (全て見る)
- Windows 子どももできる!動画編集可能なパソコンの作り方 - 2021年8月30日
- 2021お盆や長期休暇にオススメの王道!無料漫画 - 2021年7月28日
- バイオハザード8は怖くないのか?今までホラー苦手だった人は購入するのか!? - 2021年5月22日
- Jimdoでリニューアル後効果が出やすいサイトまとめ - 2021年5月16日










下記のようなタップすると止まるおみくじ形式!