instagramを自分のサイトに引っ張りたい
Alpine PhotoTile for Instagram
アップデートしてよくなると思うのですが、どうせカスタマイズが必要なら、アクセストークンを取得して自分のページに並べてみようと思いました。
アクセストークンとは、ユーザーのセキュリティ識別情報らしいです。前もってdeveloper登録して、さらにアプリを作るときに、このサイトのこの管理者です、御社APIを使わせてください、とお願いする感じでしょうか。
Manage Clientsでdeveloper登録
①Manage Clientsリンクからinstagramのdeveloper登録をします。
developer登録は、自分のサイト・電話番号・使用目的だけです。
②次に緑の下記ボタン、Register a New Clientで新しいアプリの登録します。

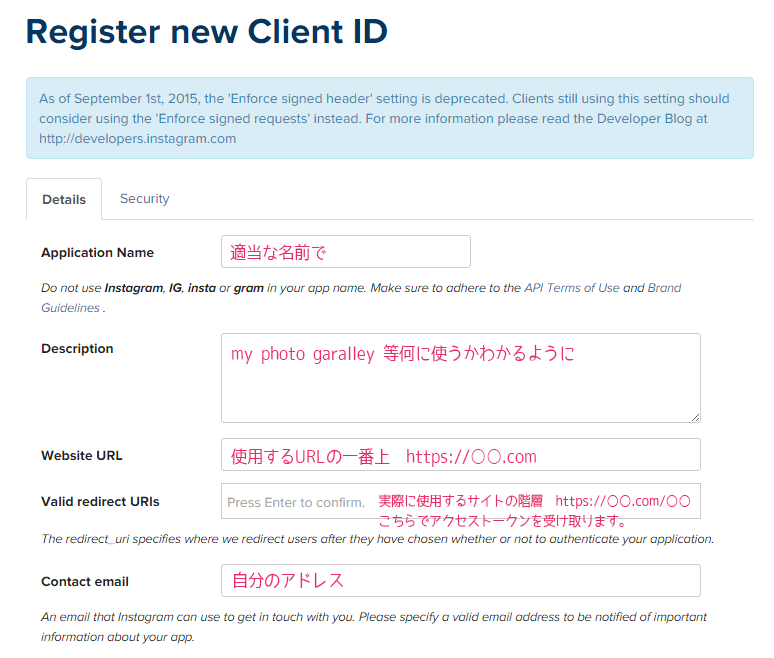
③下記に沿って進めます


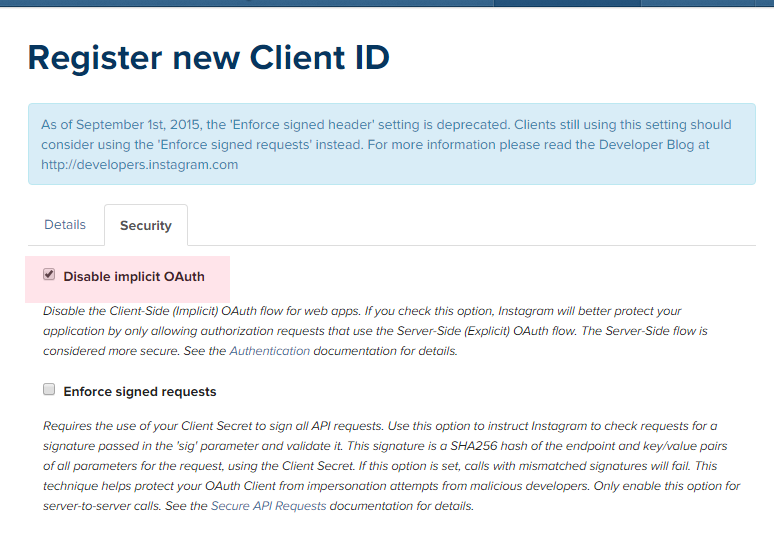
あった方がよいみたいですが、ここにチェックが入っていると、アクセストークンを受け取れない場合があるので、できなかったら外す。
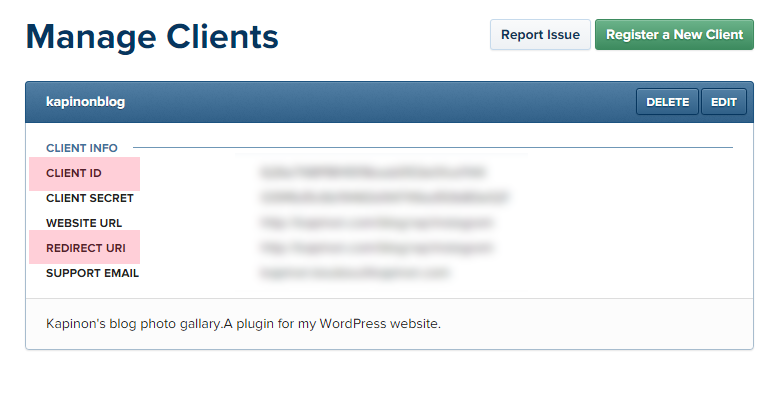
④そうするとCLIENT-ID等がはきだされます

④2つが大事
上記で取得したCLIENT-ID、REDIRECT-URI を下記にそれぞれの箇所にコピペしてください。
https://api.instagram.com/oauth/authorize/?client_id=CLIENT-ID&redirect_uri=REDIRECT-URI&response_type=code
※URL変わる恐れあり。下記の公式参考にしてね。
instagramの公式ページ
これでアクセストークンを入手
上記を入力すると自分のリダイレクトURLにかえってきます。URLの後ろについているコードをコピッってください。
http://your-redirect-uri?code=CODE
こちらがinstagram 読み込みアクセストークンを入手により作成した自分のアカウントを読み込んでカスタマイズしてページです!
これで必要な情報を引っ張て並べます。投稿者・日付・LIKE・場所様々な情報を取得します。
この辺はもうちょっと理解してからまとめます!
アクセストークンを入手してから実装するまで
あらゆ Yuta Araさんの、涙がでるほどわかりやすいまとめがあります^^
Instagram APIでwebサービスを作りたい全ての人に向けて書きました
最新記事 by 嫁の方 (全て見る)
- Windows 子どももできる!動画編集可能なパソコンの作り方 - 2021年8月30日
- 2021お盆や長期休暇にオススメの王道!無料漫画 - 2021年7月28日
- バイオハザード8は怖くないのか?今までホラー苦手だった人は購入するのか!? - 2021年5月22日
- Jimdoでリニューアル後効果が出やすいサイトまとめ - 2021年5月16日











質問です。
例えば、Aさんが投稿した特定のハッシュタグのみを表示させるということもできるのでしょうか?
(特定のインスタグラムアカウントから特定のハッシュタグのみを表示させたい場合)
不特定多数のアカウントから特定のハッシュタッグを表示させているのは見かけたことがあるのですが・・・
ご教示頂けますと幸いです。
この方のやり方だと出来るみたいですよ。
■ユーザー絞り込み
http://memo.ark-under.net/memo/2360
私はHTMLとcssはわりと得意なのですが、php は〚書いてあることはわかるけど実装できない〛ので下記の方を参考に作っています。
■Instagram APIでwebサービスを作りたい全ての人に向けて書きました
https://syncer.jp/instagram-api-matome
確認してみてください。よろしくお願いします♪