動くスタンプ?もこの仕様なのかしら?アニメーションPNG
この画面をIEかOpera見ていますか?残念ながらIEとOperaでは動くアニメは見られません・・・。
対象ブラウザは、iphoneなどmacに入っているsafari、firefox、chromeはAPNGというアドオンをいれることで閲覧可能です。
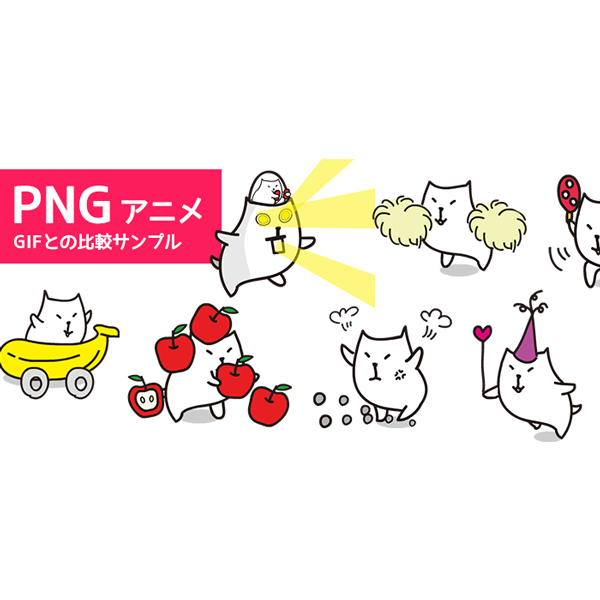
アニメーションPNG

滑らかにジャギジャギせずに動きます。
背景が透明でも汚くないのです
gifアニメーション
確かに、背景が透明だとgifアニメーションの背景との境界線のジャギジャギがわかりやすいですね。

- 容量はPNGの方が大きいと思いきや?!
- PNG・・・32KB
- GIF・・・35KB
僅差でPNGの勝ちとなりました。ものによってはPNGのほうが容量が大きくなりましたが、せいぜい50KBの差とかなので、重さもそんなに変らないなら、キレイなほうがいいなという印象。
アニメーションPNGの何がいいの?
いいと思うのは、『ユーザーに見て欲しいところ』『クリックして欲しいところ』を、アニメーションさせてみよう!とする時、jsってそのファイルを読み込むまで他のことが実行されなかったりするので、書き方によっては、ページ自体の読み込みが妨げられるんですよ。
これなら、背景透明でも軽くてキレイなので、このPNG画像をポン!置き、クリックして飛ばしたいページに誘導させやすくなったりしますよね。今はLP(ランディングページ)等でもいまだFlashが比較的多く・・・それって、スマホだとFlash再生されないんです。代替手段としてjsもあるんですが、CSS3アニメかPNGアニメでも良いと思います。現状だったら、ユーザーの利用する層を確認して、CSS3のアニメーションとPNGアニメをとかフロントエンド側でも手入れしやすくていいかな?と思います。
GIFと比べ、フレーム内でフルカラー画像が取り扱えるようになり、さらにアルファチャンネルを使って背景にとけ込むような表現が可能となった。フルカラー対応となった事でフレームごとに個別のパレット(ローカルパレット)を持つという概念が廃止され共通パレット(グローバルパレット)のみとなった。互換性の面でも改善が加えられ、アニメーションのフレームとは独立して代替表示用(APNG非対応環境で使用される)のPNG画像を設定する事も可能となっている。
下の恐竜タイプはこのページでは動きませんが、動くものも多数あります。

白い生き物の他の画像も動くサンプルも多数あります♪興味のある方はご連絡を~♪
最新記事 by 嫁の方 (全て見る)
- Windows 子どももできる!動画編集可能なパソコンの作り方 - 2021年8月30日
- 2021お盆や長期休暇にオススメの王道!無料漫画 - 2021年7月28日
- バイオハザード8は怖くないのか?今までホラー苦手だった人は購入するのか!? - 2021年5月22日
- Jimdoでリニューアル後効果が出やすいサイトまとめ - 2021年5月16日